Презентация для защиты дипломной работы 7.06.2011г.
Перейти к презентации дипломной работы 26.11.2010г.
Вряд ли найдется человек, не заметивший влияние 3D-технологий на современную жизнь. 3D модель появляется раньше, чем рождается реальный объект: здание, оборудование, машина. Кино невозможно представить без 3D спецэффектов, объемных милых вымышленных персонажей. Мы покупаем 3D телевизоры и переплачиваем за сомнительное удовольствие смотреть его всегда в очках. Это только некоторые, наиболее нашумевшие примеры. И это нормальный процесс эволюции человечества, такой же естественный, как переход от квадратных форм транспортных средств к более закругленным, как рождение цветного кино из черно-белого, как тенденция развития touch-манипуляторов на смену кнопочным. Странно другое, современный человек, проводя в среднем более 50% времени в интернете, не торопится внедрять 3D интерфейсы в повседневно посещаемые web-странички. Возможно, двухмерные интерфейсы оказались слишком удобными для отображения текстовой информации, и трехмерная визуализация только уменьшает читабельность. Но ведь остальные стандартные компоненты сайта только приобретут с точки зрения удобства и быстроты распознавания пользователями.
Рассмотрим некоторые существующие разработки в данной области:
 Облако тегов 3D наиболее часто встречающийся пример 3D визуализации. С появлением облака отпала необходимость при разработке дизайна большого информационного сайта резервировать огромное пространство под теги. 3D-облако тегов компактно размещается в некоторой квадратной области сайта, не только не загромождая общую концепцию дизайна, но и привнося в нее «элемент игры», дополнительную интерактивность, привлекая больше внимания к заурядным ссылкам, изначально рассчитанных на внимание только поисковых систем.
Облако тегов 3D наиболее часто встречающийся пример 3D визуализации. С появлением облака отпала необходимость при разработке дизайна большого информационного сайта резервировать огромное пространство под теги. 3D-облако тегов компактно размещается в некоторой квадратной области сайта, не только не загромождая общую концепцию дизайна, но и привнося в нее «элемент игры», дополнительную интерактивность, привлекая больше внимания к заурядным ссылкам, изначально рассчитанных на внимание только поисковых систем.
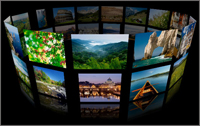
 3D Галереи самое развитое направление 3D визуализации сайтов. Создано множество самых невероятных по красоте шедевров, отличающихся формой, конфигурацией и технологией создания.
3D Галереи самое развитое направление 3D визуализации сайтов. Создано множество самых невероятных по красоте шедевров, отличающихся формой, конфигурацией и технологией создания.
Книга этот компонент появился еще много лет назад и впервые был написан еще на ActionScript2, что свидетельствует о несомненном таланте и усидчивости разработчиков. Сейчас «книжное» представление различных каталогов, журналов стало привычным. Некоторые программные решения позволяют управлять контентом своей книги без факта программирования как такового. Стало возможным разместить на страницах книги, помимо текста и изображений, видео, flash-ролики, pdf.
Меню и древовидные структуры к сожалению, не очень распространены. (Пример)
Суть данной дипломной работы состоит в разработке и демонстрации 3D компонентов сайта, таких как «Меню», «Чат» и «Карта сайта». Непосредственными пользователями этих компонентов станут администраторы cms и разработчики Flex/Flash. Можно выделить основные характеристики будущих компонентов:
- Возможность настройки даталогических параметров
- Возможность настройки внешнего вида
- Модульность
- Возможность интеграции с существующими CMS
- Стабильность работы =)
- Низкие требования к ресурсам пользовательских ПК
Используемые средства и технологии:
- Adobe Flash Builder 4 в качестве среды разработки.
- Библиотека Alternativa3D для визуализации трехмерных объектов и динамического создания простейших примитивов.
- Autodesk 3d Studio Max для создания нетривиальных 3D моделей.
Проектирование
С точки зрения стабильности работы и прозрачности компонентов для пользователей было бы верно заключить требуемую древовидную структуру в некоторый класс Layout, чтобы организация взаимного расположения элементов дерева друг относительно друга происходила автоматически, без вмешательства и контроля пользователей. Тогда для корректной работы компонента останется только добавить элементы дерева («листья», «ветки») на сцену, и при компиляции получится готовый древовидный компонент.
Такой подход выявляет некоторые проблемы проектирования:
- Невозможно доработать существующие во flex sdk классы Layout из-за отсутствия в них понятия z-координаты как таковой.
- Все примитивы, созданные при помощи alternativa3D, должны добавляться на 3D сцену, в то время как flex добавляет свои стандартные элементы в UIContainer. Таким образом, при добавлении произвольного элемента сложно определить, куда именно его нужно добавить.
Решить эти проблемы можно, разработав дополнительный framework, аналогичный flex, но специализированный под 3D элементы сцены. (Примерная структура классов).
Для стандартизации создаваемых компонентов под привычные компоненты flex необходимо обеспечить единообразие их жизненного цикла.
Жизненный цикл компонентов во flex представляет собой последовательность методов, вызываемых flex framework. Среди этих методов можно отметить несколько наиболее важных:
- Конструктор компонента
- commitProperties()
- createChildren()
- measure()
- updateDisplayList()
Рассмотрим каждый из этих методов подробно.
Конструктор
В конструкторе описываются переменные инициализации и действия, которые необходимо выполнить независимо от того, будет ли отображен компонент на экране или нет. В этом методе не придется добавлять какие-либо дочерние элементы или описывать их расположение, потому что сцена еще не имеет достаточной информации о них. Дело в том, что конструктор обязательно вызывается, если создан компонент, но никаких других действий не будет осуществляться, пока этот компонент не будет добавлен в Контейнер.
var blah:Button = new Button(); // вызывает конструктор
container.addChild(blah); // запускает остальные методы жизненного цикла
createChildren()
Этот метод создает любые дочерние элементы компонента без указания их размеров и относительного позиционирования, т.к. на данном этапе компонент не знает, каким пространством на сцене он располагает. Невозможно определить размеры дочерних элементов, когда не известны размеры родительского компонента. Аналогичная ситуация и с взаимным расположением дочерних объектов друг относительно друга.
measure()
Данный метод вызывается компонентом для определения своих размеров на сцене. Measure() отвечает за установку четырех основных параметров компонента:
- measuredMinWidth – вычисленная минимальная ширина
- measuredMinHeight– вычисленная минимальная высота
- measuredWidth – вычисленная ширина
- measuredHeight – вычисленная высота
Эти значения передаются от дочерних элементов к родительским как соглашение о взаимных размерах друг друга, при этом дочерние элементы сообщают свои предпочитаемые размеры. Именно в этот момент вступает в действие метод updateDisplayList().
Также метод measure() включает в себя работу LayoutManager. Менеджер компоновки, помимо всего, контролирует процесс изменения размеров компонента. Он начинает свою работу с самого внешнего элемента. Ведь чтобы понять, сколько места нужно родительскому компоненту, необходимо сначала знать, сколько места нужно всем его дочерним элементам.
updateDisplayList()
Когда в компоненте вызывается этот метод, просматриваются параметры unscaledWidth и unscaledHeight . Независимо от запрошенных дочерними объектами размеров, они получают то, что получают. Flex-контейнер никогда не назначит ни одному из дочерних объектов размер меньший, чем минимальный. Можно смело игнорировать решения компонента о том, какого он должен быть размера, потому что как только компонент определит, что все его дочерние элементы не умещаются в заданной области, он автоматически добавит ScrollBar.
Метод updateDisplayList() отвечает также за позиционирование дочерних объектов внутри компонента. Результат взаимного расположения можно определить из названия самого компонента (контейнера)
- VBox – vertical box — элементы располагаются друг за другом по вертикали
- HBox – horizontal box – элементы располагаются друг за другом по горизонтали
- Tile – «плиточное» расположение
В случае пользовательских компонентов, метод выравнивания дочерних элементов внутри него может быть произвольным (в круг, в квадрат, в виде синусоиды, и.т.д.).
commitProperties()
Этот метод отвечает за изменение свойств компонента. Контроль над изменением свойств необходим в тех случаях, когда, например, невозможно проводить каких-либо действий, пока не установлены (готовы) некоторые параметры компонента. Другой пример, когда пользователю нужно менять какой-то параметр компонента только после какого-то события.
Наконец, метод commitProperties() позволяет отложить некоторые эти действия до тех пор, пока сцене не понадобится перерисовка. Вызов этого метода, как и метода updateDisplayList() запланирован и вызывается Flex Framework, когда это необходимо. Чтобы сообщить Flex Framework, когда надо вызвать эти методы, необходимо вызвать один из следующих инструментов:
- invalidateDisplayList()
- invalidateProperties()
- invalidateSize()
Эти инструменты указывают Flex Framework убедиться, что методы вызваны в соответствующее время.
Итак, жизненный цикл компонентов можно представить следующим образом:
- Constructor() – создает экземпляр компонента, но не создает дочерних элементов и не занимается их расположением;
- createChildren() – создает дочерние элементы, но не позиционирует их и не устанавливает их размеры;
- measure() – определяет доступное пространство на сцене для компонента, насколько большим должен быть компонент;
- invalidateSize() – сообщает Flex Framework о том, что необходимо пересчитать размеры всех элементов;
- updateDisplayList() – получает параметры unscaledWidth и unscaledHeight, которые, в принципе, можно игнорировать. А также занимается позиционированием дочерних элементов;
- invalidateDisplayList() – сообщает Flex Framework о необходимости вызвать updateDisplayList();
- commitProperties() – позволяет управлять изменением свойств компонента;
- invalidateProperties() — сообщает Flex Framework о необходимости вызвать commitProperties();





Хорошо бы теперь специфицировать объекты «Меню», «Карта сайта» и «Чат», т.е. выделить их значимые характерстики, а затем оценить как их можно визуализировать (с помощью пиктограммы, полосы прокрутки, анимации и т.д.). Тогда будут немного более понятны требования к возможной 3D-визуализации.
1. Ты написала хороший текст, привела примеры и начала проработку вопросов технической реализации. Все это можно уже сложить в виде статьи.
2. Однако с выявлением и систематизацией значимых характеристик пока не понятно. Мне кажется, это одна из самых сложных частей проекта и надо ее постепенно «ковырять» )
3. Встречались ли тебе «облака тегов», которые сами анализируют веб-страницу (или группу) и легко встраиваются в сайт?
4. В связи с недостаточными настройками блогов крайне сложно отслеживать изменения на отдельных страницах всех студентов, поэтому прошу тебя на основной странице писать записи (например, «обновила описание проекта», «нашла пример» и т.д.), чтобы они дублировались в общей ленте ))
Возможно стоит сделать страничку проекта? Какие есть требования? В Бауманке выделяют виртуальные машины на мейнфрейме, поэтому можно установить свою среду.
Heck yeah bay-bee keep them comnig!
If time is money you’ve made me a weatlhier woman.